Markiert Minimum- und Maximum-Werte in HTML-Tabellen
Eine JavaScript Funktion zum automatischen Markieren von Minimum- und Maximum-Werten in einer HTML-Tabelle.
Kennen Sie das? Sie haben dynamische generierte, oder auch statische, HTML-Tabellen und möchten dort gerne die Minimum- und Maximum-Werte farblich markieren?Hier hilft diese Funktion weiter. Diese erledigt dies mit wenig Aufwand beim Einbinden und Einstellen der Parameter.
Funktionen
- Auswahl der Tabelle über tag, id, Klasse usw. (siehe querySelector)
- Min / Max einer oder mehrerer Reihen
- Min / Max einer oder mehrerer Spalten
- Min / Max der ganzen Tabelle
- CSS-Klassen als Optionen der Markierungsart
- Markierung über span oder td
- Optionen können auch als HTML-data-Attribute angegeben werden
Beispiel
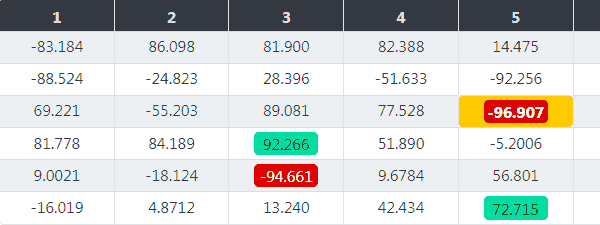
Im folgenden Beispiel, werden die Werte in der dritten und fünften Spalte markiert.Zusätzlich sind die Minimum- und Maximum-Werte der gesamten Tabelle markiert.
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 |
|---|---|---|---|---|---|---|---|---|---|
Einbinden der Datei
Local
<script src="/tableMinMax.min.js"></script>CDN
<script src="https://cdn.jsdelivr.net/gh/THWillert/tableMinMax@V3.1/dist/tableMinMax.min.js"
integrity="sha256-nN00hzfuJiZ9ZSVbPNa+PM5k69yU8nKBQBjyeC2X7lw="
crossorigin="anonymous"></script>Konfiguration
CSS
Für obiges Beispiel habe ich folgende Klassen erstellt:
.mSpan{
display:inline-block;
min-width:4em;
border-radius:.3em;
padding:.1em
}
.mCell{
border-radius:.3em;
font-weight: bold
}
.min{
background:#DF0101
}
.max{
background:#01DFA4
}
.maxT{
background:#09f
}
.minT{
background:#fc0
}
Parameter
Default:
{
table: 'table',
search: {
mode: 'all',
nr: [1]
},
css: {
mode: 'style',
max: '',
min: ''
},
text: {
autocontrast: true,
threshold: 130
},
colorize: 'span',
mode: 'single',
invert: false
}
Default-Werte in [Klammern].
- table [table]
- CSS-Selektor für die Tabelle
- search.mode [all]
- Suchmodus: 'row' | 'col' | 'all'
- search.nr [1]
- Reihen- oder Spaltennummern: Array [0, … x]
- css.mode
- In Arbeit …
- css.min
- CSS-Klasse(n) für Minimum-Wert
- css.max
- CSS-Klasse(n) für Maximum-Wert
- text.autocontrast [true]
- Automatische Text-Farbe (schwarz/weiß), anhand der Hintergrundfarbe
- text.threshold [130]
- Schwellwert ab dem zwischen schwarzem und weißem Text gewechselt wird.
- colorize [span]
- Einfärben von td oder span: 'cell' | 'span'
- mode [single]
- In Arbeit …
- invert [false]
- CSS-Klassen für Min/Max vertauschen
HTML-Data-Attibute
Werte für eine Tabelle festlegen über Data-Attribute:
<table
id="example2"
data-search-mode="col"
data-search-nr="1"
data-css-min="minT mCell"
data-css-max="maxT mCell"
data-autocontrast="true"
data-colorize="cell">
<head>
…
Die Parameter der Data-Attribute haben Vorrang gegenüber dem Funktionsaufruf.
Funktionsaufruf
Werte beim Funktionsaufruf übergeben:
tableMinMax({
"table": "#example2",
"css": {
"min": "minT mCell",
"max": "maxT mCell"
},
"colorize": "cell"
});
Sollten Sie eine Tabelle mehrfach markieren, achten Sie darauf die Markierungen für die Zellen zuerst auszühren. Damit mit bleibt der automatische Text-Contrast erhalten, wenn anschließen eine Markierung mit span darüber geschrieben wird.
Aufruf
Die Funktion muss nach dem Aufbau der Tabelle ausgeführt werden.Beispielsweise:
- Aufruf der Funktion am Ende der Seite
- Aufruf in jQuery innerhalb von:
$(document).ready(function() { tableMinMax({ "table": "#example1" }); }); - Aufruf bei Datatables über den Callback:
"initComplete": function( oSettings ) { tableMinMax({ "table": "#example1" }); }
Rückgabewert
Array mit dem minimalen und maximalen Wert.




Repository auf GitHub
Download von GitHub: tableMinMax | 378 | Download